THANK YOU FOR PURCHASE!
You just purchased one of our best WordPress themes and we hope that you will enjoy with this purchase!
To help us with theme FREE for you updates with new cool staff and new features please take 1 minute to leave stars rating for this theme on ThemeForest:
- Go to Themeforest login and navigate to your account
- Click Downloads link and you will see your purchases list:

- Click stars around our theme to leave stars rating:

- Thanks! This little thing will help us to release new theme updates and new cool staff for you quickly and for FREE!
- Please do not leave negative feedback if you don't like something in our theme or have some problems. Instead contact us and we will fix your issue and will help you! We are always welcome for your advices how to improve our theme.
FREE THEME INSTALLATION SERVICE
You can get FREE WordPress and Theme Installation service for this theme, check here how to apply.
THEME CUSTOMIZATION SERVICES
If you want to have additional theme features that theme does not have by default or want to change theme styles you can always order our theme customization services, check services and prices here.
Hosting RECOMENDATION
We recommend you to use Bluehost hosting to host your sites based on our themes.
Bluehost users eligable for our FREE theme installation service offer.
This hosting have a lot of different tarif plans starting from $3.95 per month, all plans include a lot of FREE bonuses and unlimited possibilites:
- Most popular hosting panel cPanel – for FREE!
- Unlimited domains at 1 account
- Unlimited HDD space for your sites
- SSH access for your sites – for FREE!
- Unlimited bandwidth for your sites – for FREE!
- PHP, MySQL, SSL – of course
- Live Chat 24/7 support – for FREE!
- Popular scripts installation with one click – Magento, OpenCart, WordPress and 50+ more scripts!
- Moneyback warranty!
The most important and great thing that with Bluehost you can install your OpenCart, WordPress or Magento website in just 5 minutes and 1-2 clicks! That allow you to not spend money for installation services and install different scripts yourself automaticaly, without any software knowledge! This is why we can recommend Bluehost for all our customers again.
Installation
If you don't want to install theme yourself you can always order our WordPress and Theme installation service.
You can skip few basic installation steps in this guide
if you watch and follow our Installation video guide below:
If you don't watched video follow manual steps:
Unzip the file that you download after purchase. The following files and folders will be in the unzipped file:
- piemont.zip (Packed theme file for install)
- piemont folder - theme for manual FTP upload
- Documentation/index.html (This file)
- Documentation/release-history.html - Update instructions for theme updates
- PATTERNS - background patterns for shop (FREE BONUS)
- PSD - theme designs in Photoshop format (FREE BONUS)
The theme can be uploaded in two ways:
- FTP upload: Using your FTP program, upload the non-zipped piemont folder into the /wp-content/themes/ folder on your server.
- WordPress upload: Navigate to Appearance > Install Themes > Upload. Go to browse, and select the zipped piemont.zip file. Hit Install Now and the theme will be uploaded and installed.
Once the theme is uploaded, you need to activate it. Go to Appearance > Themes and activate Piemont theme.
Check that cache subdirectory in theme folder available for server writing (chmod 0777 or other permissions rules for write on your server).
If you need help installing Wordpress see the link here : http://codex.wordpress.org/Installing_WordPress
After the install finish, go to Piemont Control Panel page, then click Save button to import default settings values to database.
PLUGINS INSTALLATION
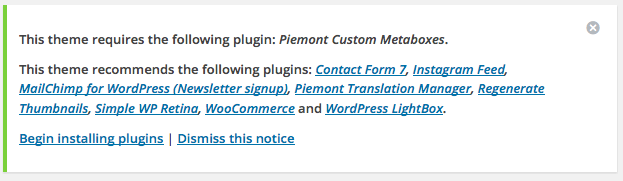
After you Activate this theme you will see message in WP admin panel that you must install required plugins and can install recommended plugins. Don't worry - all plugins included with theme and you don't need to download or purchase something.

- Click Begin installing plugins in this message
- You must check all required plugins and can check recommended plugins (we recommend it to use, but theme will work without this plugins too):

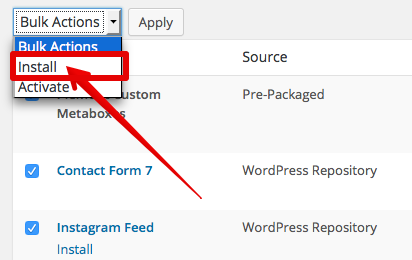
- Select Install in dropdown Bulk Actions menu and click Apply
- You should get All installations have been completed message with installed Plugins table below it
Piemont theme has included One-click demo data import feature. This sample data contains menus, sample pages, posts and images. Your site will looks exactly as our demo site if you import sample demo data. We are strongly recommend you to import Dummy Data first time when you use our theme first time.
ONE CLICK DEMO DATA IMPORT:
You can import all theme demo content with one click (posts, pages, products, categories, menus, sample images, sliders, plugins configurations).
- Go to Appearance > Import Demo Data
- Select theme demo that you want to import
- Click Import Demo Data button and wait until import process will be finished
We recommend you to import sample data on local test servers without low memory/time limitation on your PC/Mac (We recommend to use MAMP). You need to set large values for PHP time limit (1 hour or more) and PHP memory limit (256MB or more) in php.ini configuration file on your server before you start importing images.
Check this article how to solve demo data import problems.
Please note that theme data does not have real images from our demo, all demo images will be replaced with sample solid color background images (you don't have legal rights to use real images, because you don't purchased it). You need to change demo images to your own real images.
Logo SETUP
To add your logo to theme follow steps below.
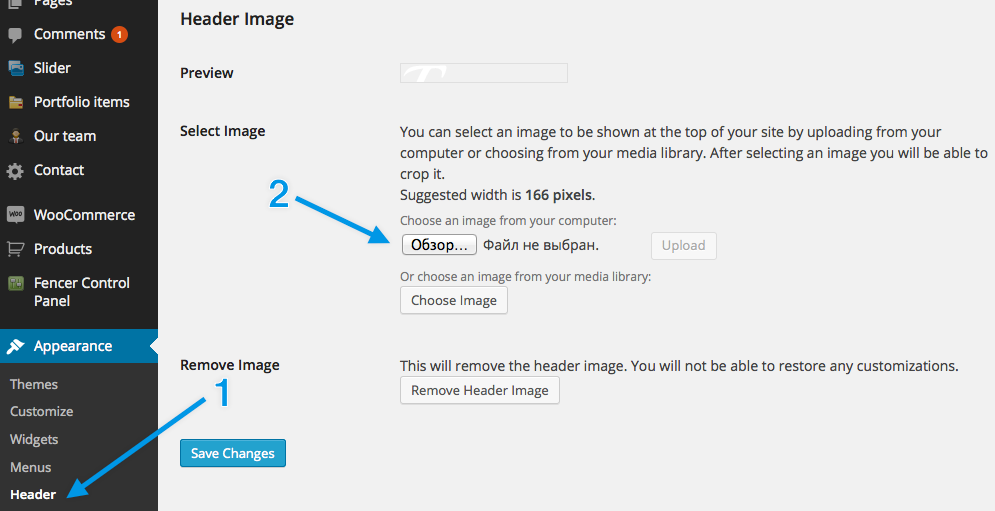
- Go to Appearance > Header
- If you want to show Retina logo (high resolution logo for retina devices like iPhone, iPad, MacBook Retina, etc) you need to prepare your logo 2x size larger that original. For example if you want to see logo with 200px width on your site you should make your logo 400px width.
- Select your logo image in Choose an image from your computer box and click Upload.
- You can crop logo image if you want.
- Click Save Changes.
- Go to Piemont Control Panel > Header and input your regular logo width:

If you have big logo you can adjust Header height value too. - Click Save Settings.
HOMEPAGE BLOG SLIDER SETUP
You can show some selected posts in your Homepage blog slider with different layouts:

To configure your slider:
- Go to Posts > Add new and create some post (or edit existing if you have).
- Add featured image to your post if it does not have it.
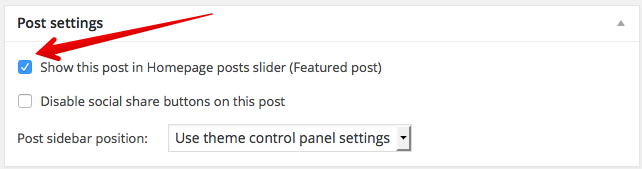
- In Post Settings section at the bottom check Show this post in Homepage posts slider (Featured post) option:

- Save your post. Now it will appear in your homepage slider.
- Go to Piemont control panel and select Blog tab. Scroll down and find Featured Posts slider settingssection:

Here you can enable your Homepage slider, manage it style and layout and change other settings for slider. - Click Save All Changes.
HOMEPAGE SETUP
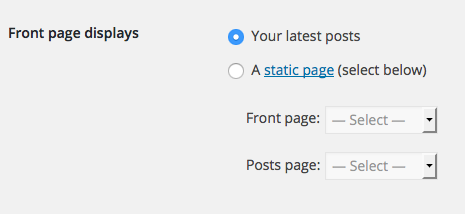
- Go to Settings > Reading
- Make sure that you have Your latest posts option selected for Front page displays (you will see your blog on homepage):

- Adjust how many posts you want to show on homepage:

- Click Save settings.
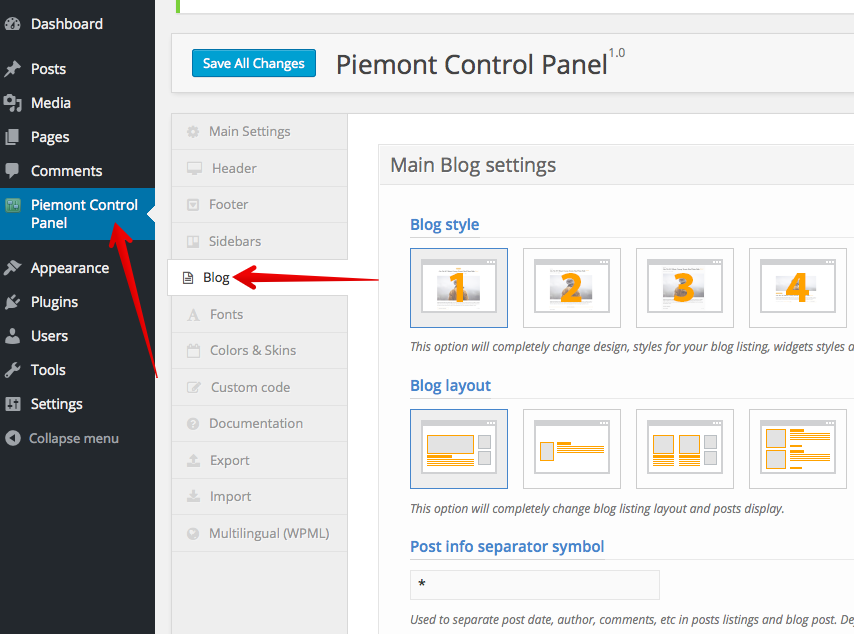
- Go to Piemont control panel and select Blog tab:|

- Here you can manage your homepage (blog) layouts, styles, homepage post slider and other options related to homepage display and customization.
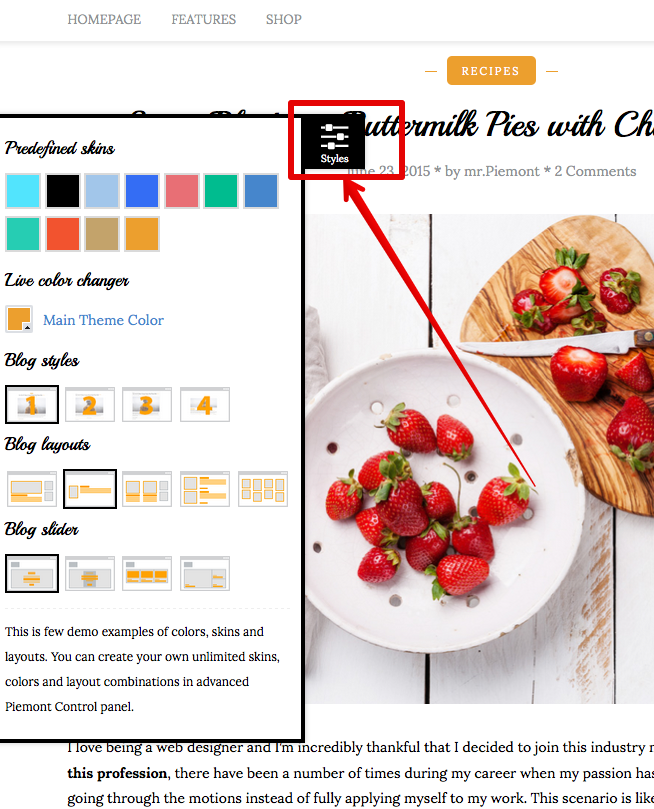
To understand how different layouts and styles settings will change your homepage you can check our live demo site with real time Styles customization tool at the left:

pages MANAGEMENT
- Go to Pages > Add new.
- Input some page title.
- Add page content.
- You can Input page class if you want to add some CSS styles only for this page.
- Change page settings:
- Don't display this page title (only show page content) - enable if you want to hide page title
- Page sidebar position - you can specify widgets sidebar position for this current page (every page can have different settings here).
- Publish page.
- Go to Appearance > Menus and add created page to menu.
BLOG POSTS MANAGEMENT
You created blog page (homepage) before in Installation step and added it to your homepage in Reading settings.
You can manage blog posts and categories as in any WP theme (Posts > Add new). You can use post thumbnails too.
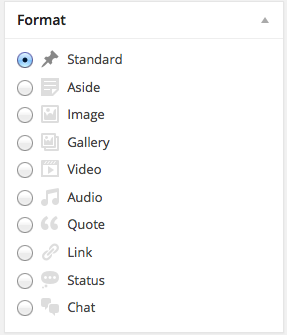
Our theme support different post formats:

You can select post format when you create post at the right Format section.
You can select different sidebar position for posts and select post for homepage Blog Slider display in Post settings.
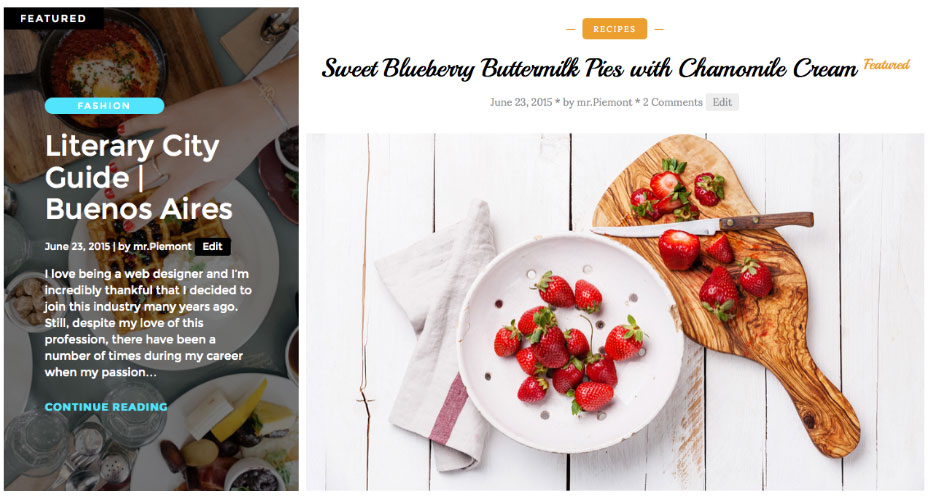
Featured post (Sticky post)
You can display some of your posts (important posts) always at first position in blog listing and mark this as featured post. In different blog styles and layouts this "mark" will look different.

How to display your post as featured:
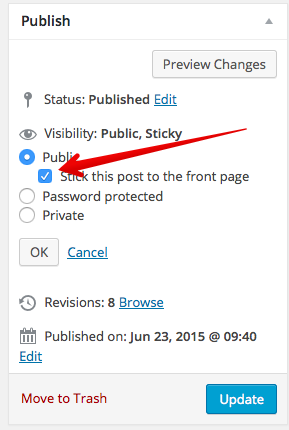
- Edit your post in Posts
- In Publish section click Edit link near Visibility option and check Stick this post to the Frontpage option. If you use Masonry layout for your blog you should add Featured image for this post (because it will be used as background for featured post).

- Save your post.
Our theme have some special post formats that require additional configuration:
gallery post FORMAT
- Go to Posts > Add new and create some post (or edit your existing).
- Select Gallery post format at the right (this is important, otherwise your gallery will not display).
Click Add or Upload Files button in Post Formats option section for Gallery images:

- Select your photos for gallery (original image size will be used, so crop/resize your photos before uploading it here).
- Save your post. Now it will display your gallery instead of Featured image. On single post page gallery will work as lightbox for all images.
VIDEO post FORMAT
- Go to Posts > Add new and create some post (or edit your existing).
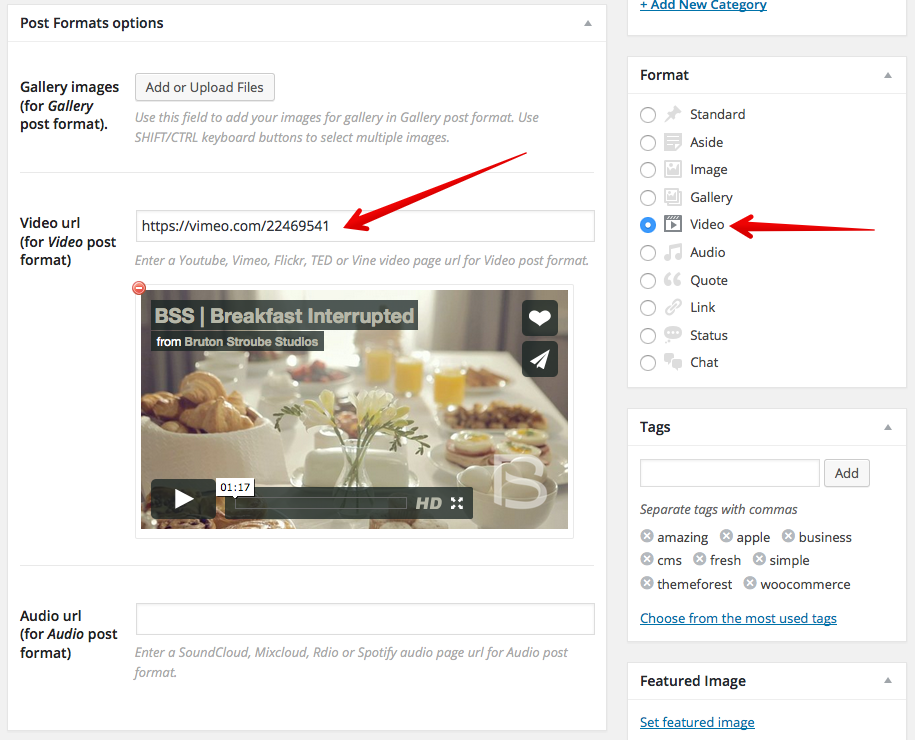
- Select Video post format at the right (this is important, otherwise your video will not display).
Add your video url from video service (Vimeo for example, full list of supported video services available here) to Video url field in Post Formats options section for Video post:

- Save your post. Now it will display your video instead of Featured image.
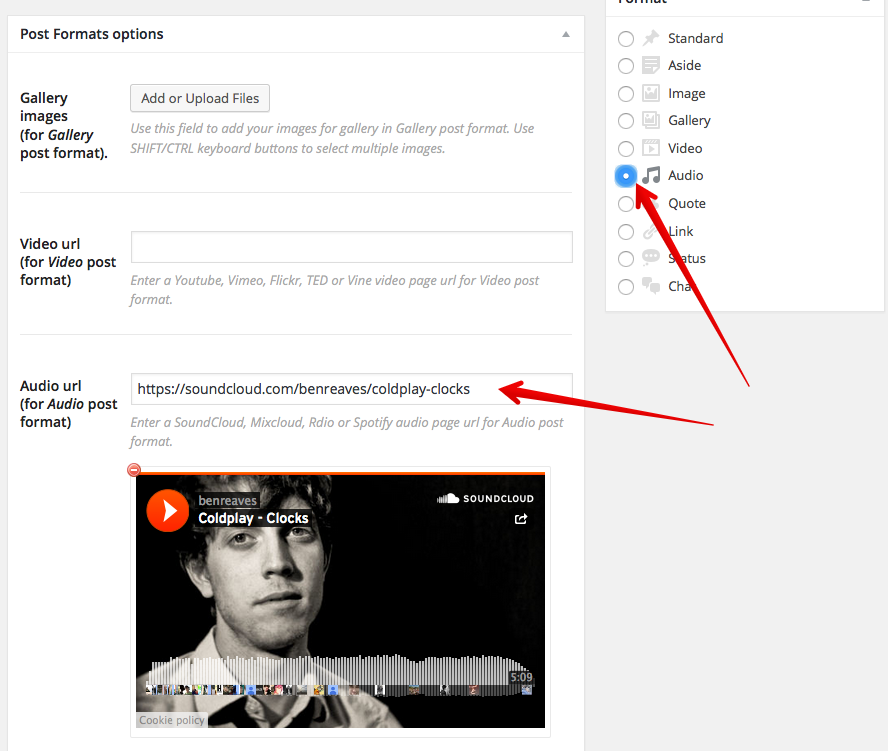
Audio post FORMAT
- Go to Posts > Add new and create some post (or edit your existing).
- Select Audio post format at the right (this is important, otherwise your video will not display).
Add your audio url from audio service (Soundcloud for example, full list of supported audio services available here) to Audio url field in Post Formats options section for Audio post:

- Save your post. Now it will display your audio instead of Featured image.
Do not add your video file or audio file url directly, this will not work. You should use supported video and audio services only (like vimeo or soundcloud) to upload your files and add to blog.
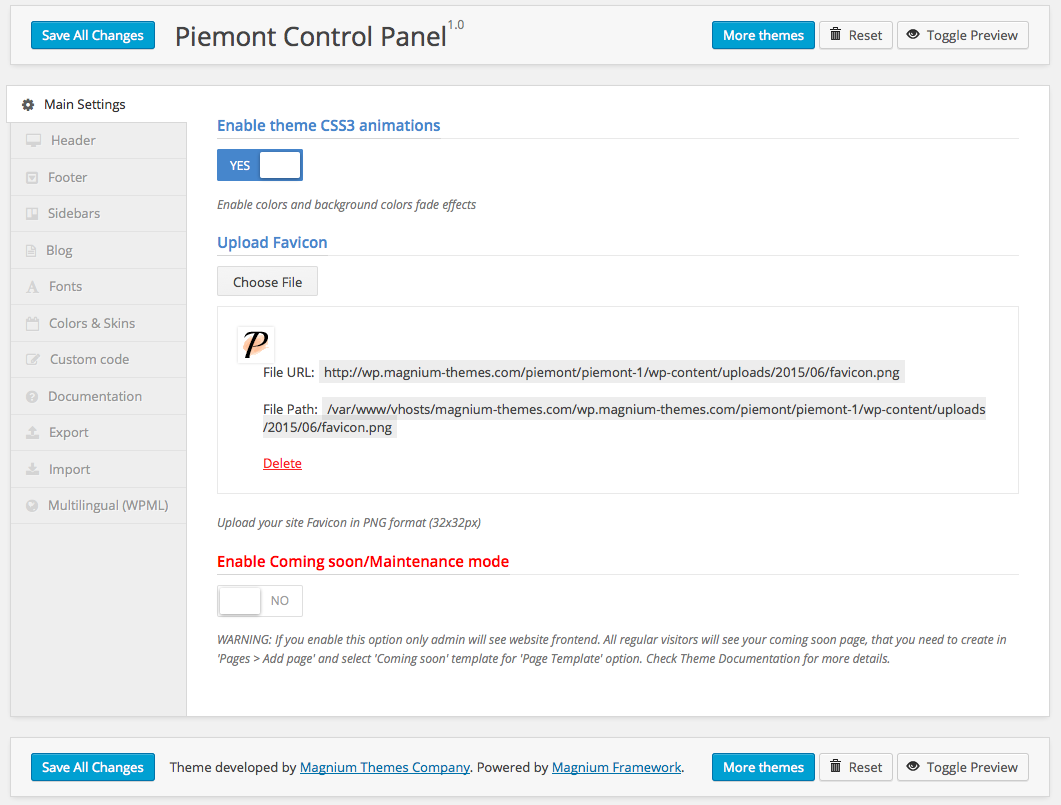
COMING SOON PAGE SETUP
Our theme have built in Coming soon/Maintenance mode feature, that allow you temporaly disable website frontend for regular visitors (they will see your custom Coming soon page), but allow website administrators to see site and work on it. You can see coming soon page demo here.
You need to create special page (if you imported demo data you already have this page) that you want to show to your users when your website is turned off:
- Go to Pages > Add New and create new page Coming soon (you can use any name).
- Add some page content using Visual Page Builder that you want to show to your users (Countdown timer page builder element is very useful here).
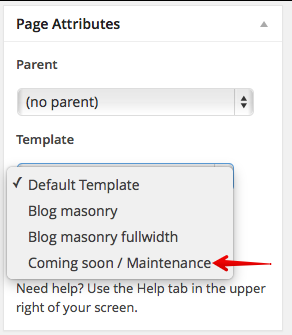
- Select Coming Soon in Page Templates in Page Attributes:

Note: You should have only one page with Coming Soon Template selected. - Publish your page.
- To Enable coming soon mode go to Piemont Control Panel > Main Settings and check Enable Coming Soon mode. Now your regular users will see your page. Don't forget to disable this option when you will go live.
WIDGETS MANAGEMENT
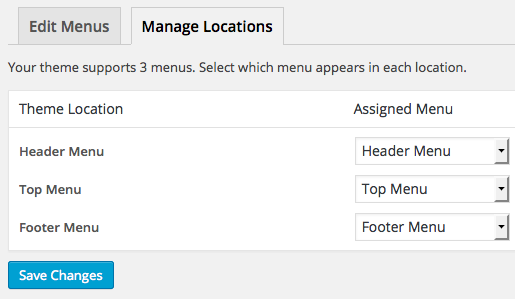
This theme have 4 widgets sidebars where you can add widgets:
- Pages and Posts sidebar (Right or Left)
- Footer light sidebar with 3 columns
- Footer dark sidebar with 3 columns
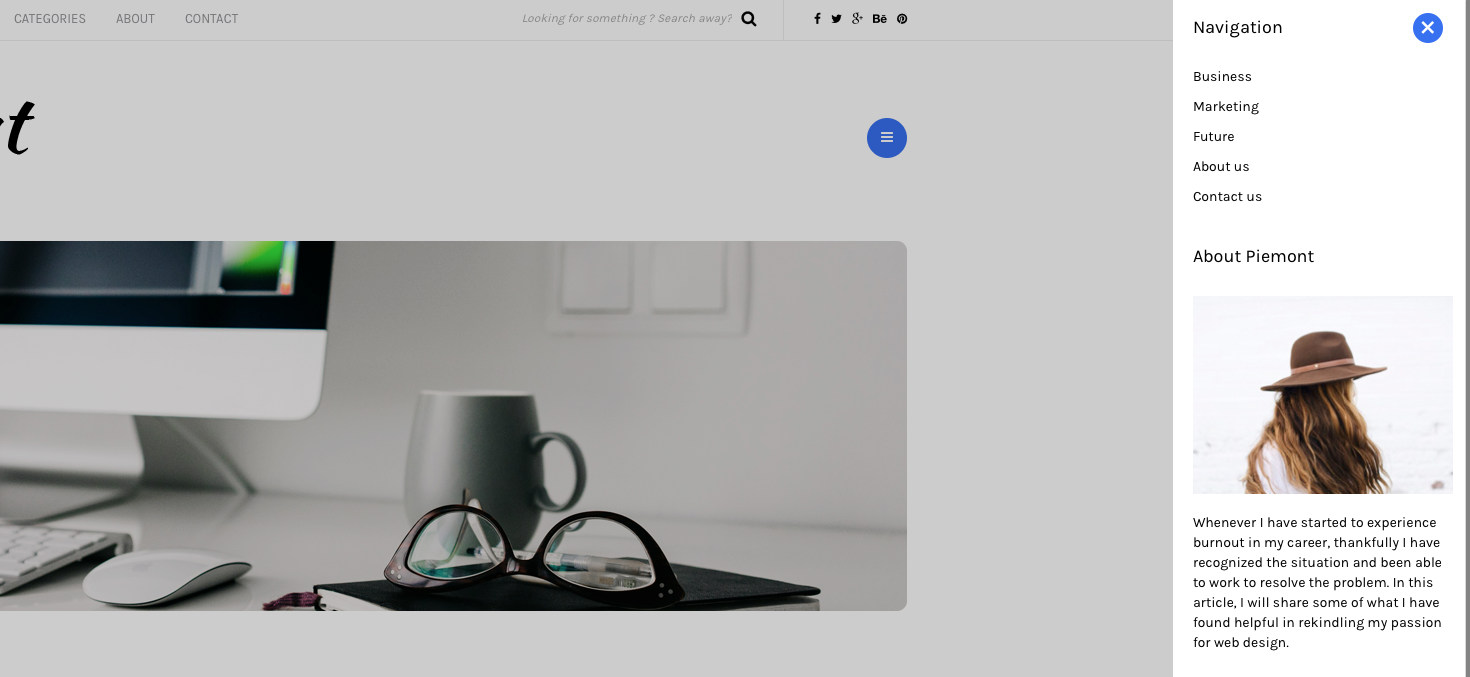
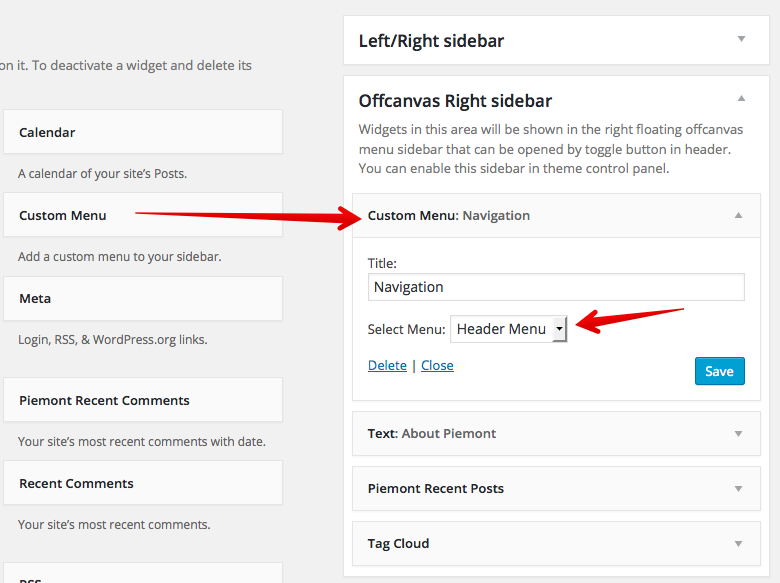
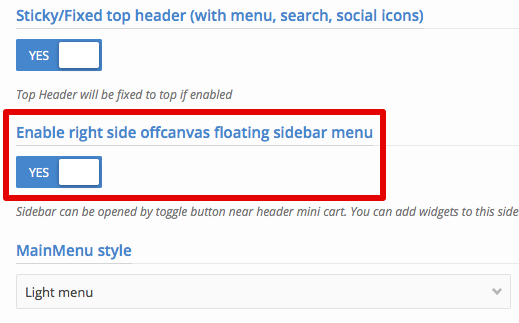
- Offcanvas right sidebar (can be opened with header switcher button)
After theme installation all WP widgets will be enabled (if you have WP fresh installation) so you need to turn off default widgets that you don't want to see:
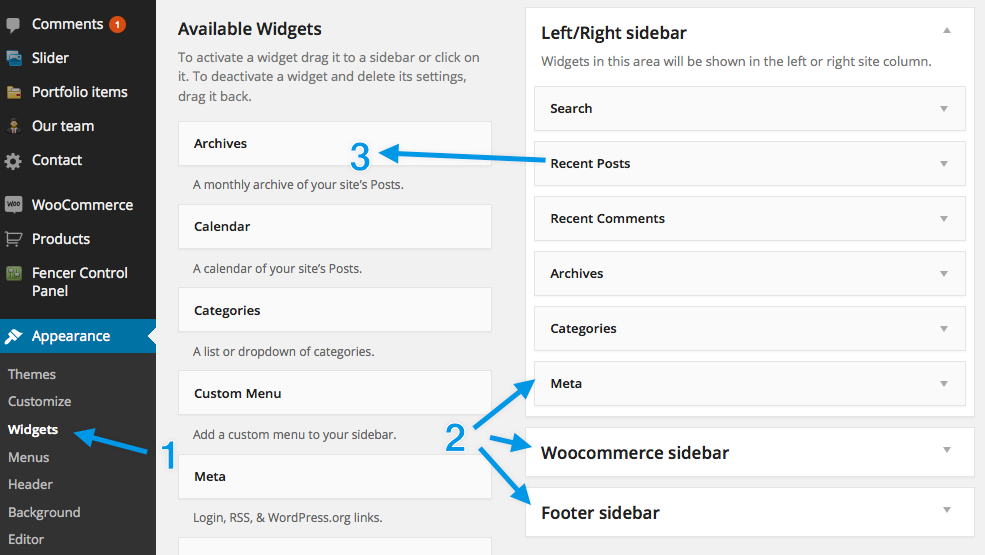
- Go to Appearance > Widgets
- Move widgets from left "Available Widgets" block to right sidebar that you want to use to add it to display in theme
- Move widgets from right sidebars block to left "Available Widgets" block to remove it from display in theme

Our theme have 2 special widgets for your blog that improve default WordPress widgets functionality, we recommend you to use this widgets instead of default:
- Piemont Recent Comments - display recent blog comments with author name and date
- Piemont Recent Posts - display recent posts with thumbnails
How to add social FOLLOW buttons to widget

- Go to Appearance > Widgets and add Text widget to your sidebar.
- Copy and paste this HTML code to this widget content area:
<div class="widget-social-follow"><a target="_blank" href="#"><i class="fa fa-facebook"></i></a><a target="_blank" href="#"><i class="fa fa-twitter"></i></a><a target="_blank" href="#"><i class="fa fa-google-plus"></i></a><a target="_blank" href="#"><i class="fa fa-facebook"></i></a><a target="_blank" href="#"><i class="fa fa-twitter"></i></a><a target="_blank" href="#"><i class="fa fa-google-plus"></i></a></div> - Change # to your social profile urls. You can add any other icons here using Font Awesome icons markup.
- If you want to show white icons in footer dark sidebar you can change widget-social-follow to widget-social-follow-footer in code.
- Save widget.
How to add instagram feed to widget
You can show Instagram Feed block in you widget sidebar, you can read how to do this later in this documentation in Instagram Feed setup section.
How to add TEXT WITH IMAGES TO WIDGET
To add Text with images or banner to sidebars use Text widget with html code. You can upload your images in Media section in WordPress to obtain image url for using with html.
Instagram feed setup
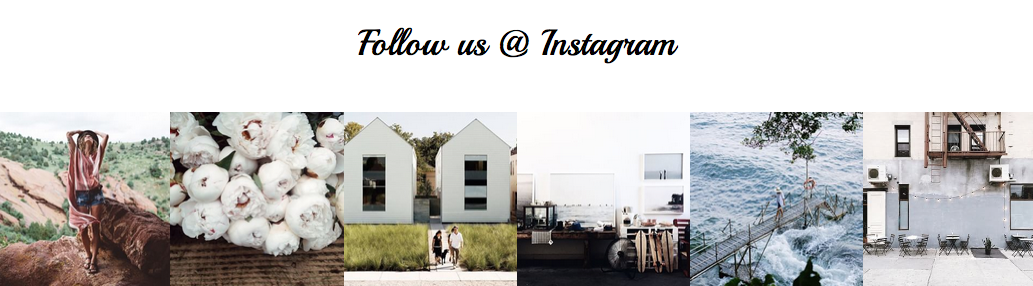
If you installed Instagram Feed plugin (provided with theme) you can display your instagram feed in theme footer (or in other places using shortcode).

How to enable this feature:
- Go to Instagram Feed section in left WordPress admin panel menu (plugin should be installed).
- Click big Login button and login to your instagram account. You will see your Access token and User ID after this. Copy this data to corresponding fields below.

- Save Changes and click Customize tab.
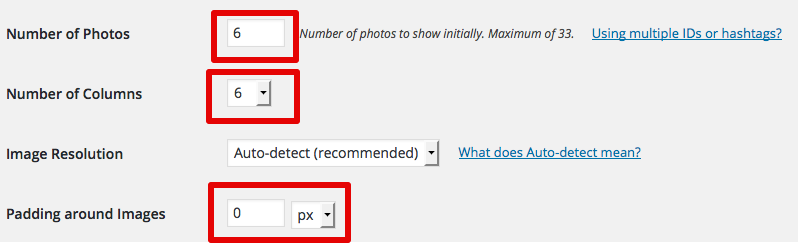
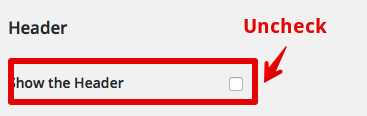
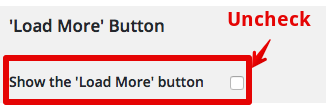
- Set values for options like you see on screenshot below:




- Save settings.
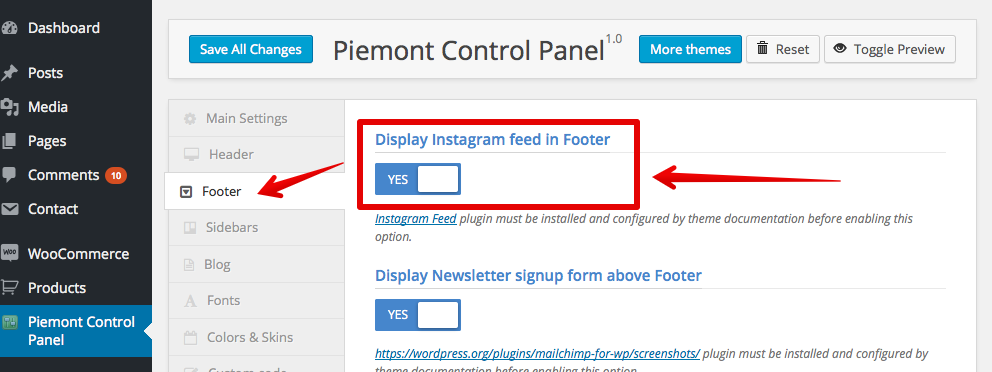
- Go to Piemont Control Panel and select Footer tab.
- Check Display Instagram feed in Footer option:

- Save All Changes.
- Now you should see your instagram feed in footer.
How to add instagram feed to widget
You can show Instagram Feed block in you widget sidebar, you can read how to do this later in this documentation in Instagram Feed setup section.
- Go to Appearance > Widgets and add Text widget to your sidebar.
- Copy and paste this shortcode to this widget content area:
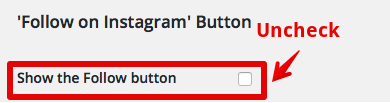
[instagram-feed num=9 cols=3 showfollow=false] - This code display 9 photos in 3 columns, without follow button. You can change this settings in shortcode. You can check all available shortcodes in Instagram Feed widget documentation.
Mailchimp subscribe setup
If you installed Mailchimp for WP plugin (provided with theme) you can display subscribe/signup form for your Mailchimp newsletter campaign.

How to enable this feature:
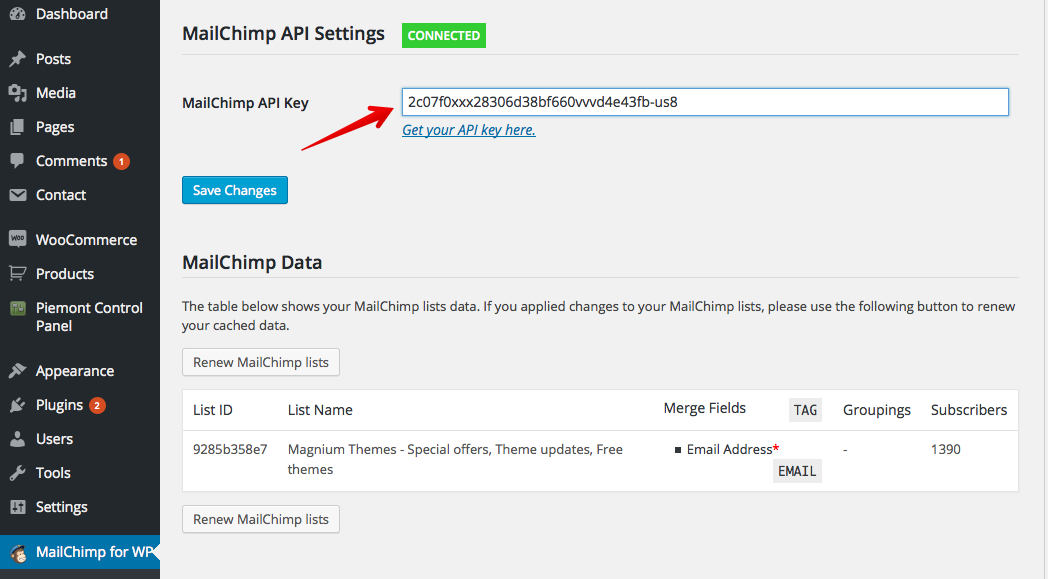
- Go to Mailchimp for WP > Mailchimp section in left WordPress admin panel menu (plugin should be installed).
- Add your API key to MailChimp API key field (use Get your API key here link to obtain your key).

- Save Changes.
- Go to Mailchimp for WP > Forms
- Check your list for Lists this form subscribes to option to set what list will be used to subscribe your users on MailChimp.
- Copy and paste HTML code below to Form mark-up field:
<div class="col-md-12"><h5>Join us</h5></div>
<div class="col-md-6 footer-signup-description">Subscribe to get my Top 10 Unique Tips For Improving
Your Digestion delivered to your inbox! </div>
<div class="col-md-6 footer-signup-form"><input type="email" id="mc4wp_email" name="EMAIL" placeholder="Your email address" required /><input type="submit" value="Sign up" />
</div> - You can change texts in code to your own.
- Save changes.
- Go to Piemont Control Panel and select Footer tab.
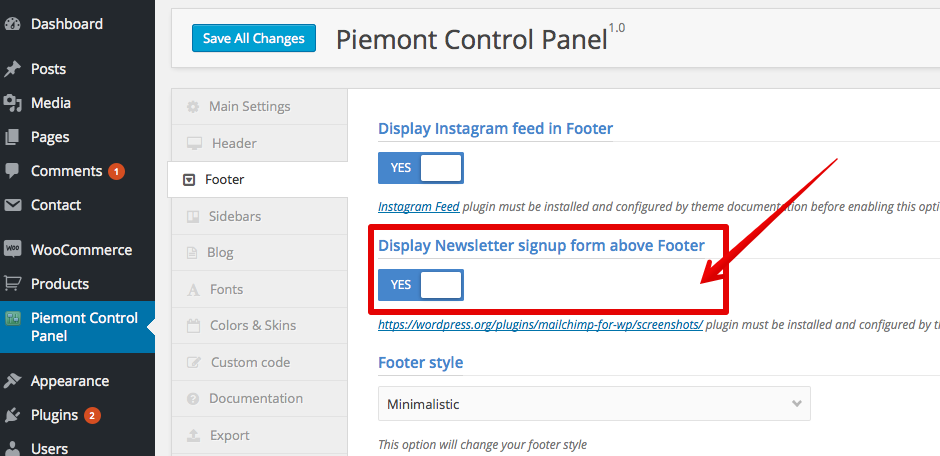
- Check Display Newsletter signup form above Footer option:

- Save All Changes.
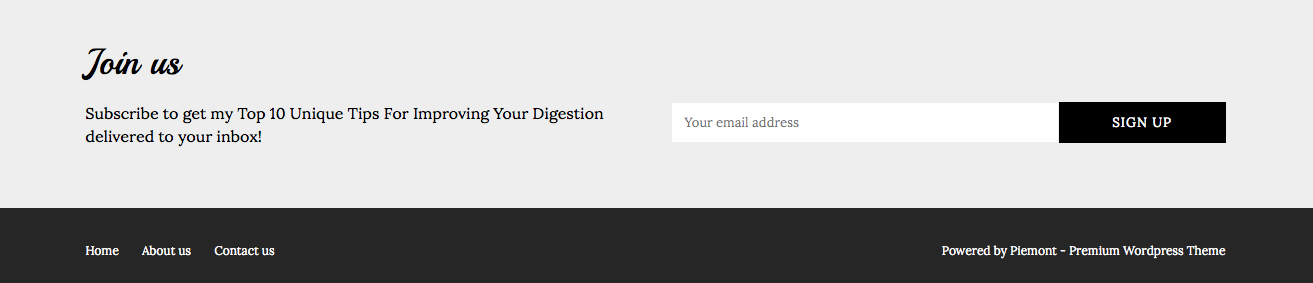
- Now you should see your Signup form in footer.
THEME Settings
You can manage multiple theme settings in our Piemont Control Panel module.
- Go to Piemont Control Panel from left menu in WP admin panel
- Click Save button first time to apply default theme settings to theme
- You can manage a lot of theme options from this panel, check all available Tabs with settings.
- If you want to reset settings to default values you can click Reset button at the top right
- If you want to Preview site after some changes you can use Toggle Preview button to display/hide your site frontend without leaving admin panel
- After you made any changes you should click Save button to save theme settings
- You can Export all saved settings to file, use Export tab for this feature
- You can Import your saved settings file or data in Import tab.
Translations
This theme is translation ready and WPML plugin compatible and this mean you can easy adapt it to your language or use it multilanguage. You can translate theme manualy of using Translation plugin that we included with theme.
Manual theme translation
We included POT files for translation with theme:
- /wp-content/themes/piemont/languages/ - main theme translations
Read this section on Wordpress website about WP translations.
Translation with provided THEME translation manager
If you installed and activated Magnium Translation Manager (plugin provided with theme) you can translate theme with it:
- Go to Loco Translate > Manage translations
- Click New language near Magnium theme in list
- Translate all theme strings in admin panel
WPML PLUGIN (MULTILANGUAGE WEBSITE)
Here is what you need to know on turning our theme multilingual with WPML.
First, you need to to purchase a recent version of WPML, including the String Translation and Translation Management modules. You can install WPML plugins automaticaly from Magnium Control Panel > Multilingual (WPML) tab.
Please not that you need to purchase 1 additional Regular theme license for our theme for every language on your site. For example if you have your site versions in English, German and Italian languages you need to purchase 2 additional regular Magnium theme licenses (in addition to current one that you have for English).
Initial Setup
- Install and activate the core WPML plugins (WPML Multilingual CMS, WPML String Translation, WPML Translation Management), and then other WPML plugins that may depend on them.
- Set up WPML from WPML > Languages. See WPML Getting Started Guide for complete reference, but the initial simple three-step setup is self-explanatory, asking you to choose your default language, a set of active languages, and a language selector.
Translating Pages, Posts and other post types
To translate a page you need to go to WordPress admin panel > Pages and in the list you will see columns for each active language, with a pencil icon (for ‘edit translation’) or a ‘+’ icon (for ‘add translation’) next to each page. Go ahead and edit or add the translated page for your Homepage.
Right now you just need to translate your page into the new language:
Read this to easily duplicate your existing content.
Translating custom post types and taxonomies
Our theme and some plugins can have extra custom post types, and custom taxonomies. In order to get a similar interface for translation/duplication as for posts and pages, you need to go to WPML > Translation Management, and select the tab ‘Multilingual Content Setup’.
Translating Menus and Language Switcher in Header
WPML can synchronize menus for you. This means that if some entries, for example some pages, posts or categories, are in the English menu, WPML can generate and keep in synch menus for other languages pointing to the translated versions of these pages, posts or categories.
From WordPress Appearance > Menus you can see your existing menus and add menu translations and synchronize menus across translations.
To use Multi Currency on your website you need to install WooCommerce Multilingual plugin for WPML.
Translating theme texts and other strings in your site
To translate strings you need to follow the procedure for Theme and Plugin Localization. Go to WPML > Theme and Plugin Localization, and click on ‘Scan the theme for strings’ and you will see theme strings and which ones are translated or not.
Child theme usage
You can use our theme as Child theme.
How to create child theme:
- Follow regular WordPress child theme creation tutorial here:
http://codex.wordpress.org/Child_Themes - Copy img/, inc/plugins/ folders with all files inside to your child theme folder
- Create cache/ folder inside child theme folder and check that server can write to this directory
- Go to Child theme admin panel and Save all changes to write new cache
Now you can use your child theme.
Speed up your website
Our theme created for very fast and effective work, with correct server configuration and content optimization you can get 85-90 / 100 score in Google PageSpeed Insights test.
Site speed depends on several things in addition to theme (that already coded for extra fast work), like WordPress configuration, Server configuration and quality and Content optimization. We included simple guide how to optimize your website for extra fast work with our theme.
Useful advices for site Speed Up:
- Make sure that you have good hosting/server (we recommend to use Bluehost to host WordPress themes)
- Disable all third-party plugins that you does not use
- Check this official WordPress Optimization guide article and external article links in it. Follow all guides in it (especialy image optimization, server setup and optimization)
If you don't want to configure your website optimisation yourself you can order our special service:
- Order Premium WordPress Website Google Page Speed and SEO Optimization service on Envato Studio.
Theme Updates
You will see when theme update available on our website, our social profiles and in email from Themeforest (if you subscribed for theme updates notifications).
Always backup your website before updating theme or plugins!
MANUAL theme update
- Download latest theme archive from Themeforest (FULL theme archive with documenation, not just theme installation file).
- Unpack archive and open Documentation/release-history.html file in your browser for view (not for Edit).
- Follow instructions in file to update your theme.Back to top
- Do not update plugins bundled with theme yourself (even WooCommerce), before we will not add this updated plugins to our theme and tested it compatibility.
Automatic theme and plugin updates
If you newbie you can use this plugin for easy plugin and theme updates:
We don't provide any support for any issues that you can get from this plugin and does not test our updates with this plugin. We recommend you to use manual theme update.
Support
We offer theme support and updates for our items.
Use any of this options to subscribe to theme updates releases notifications:
- Like our page on Facebook
- Plus our page on Google+
- Follow us on Twitter
If you have any questions about this theme you should:
- Check WordPress section in our FAQ page
- If you don't find answer submit support question in our support system
- If you need customization service or WP/Theme setup check our customization services page.
Please dont ask support questions in themeforest comments, email, skype, facebook or twitter - questions in this places will never be answered.